Queridos lectores me encuentro diseñando el sitio de una empresa de técnologia agricola y junto con el departamento de diseño decidimos en la sección Misión Visión del sitio web utilizar el efecto Parallax.
Este sitio esta diseñado en Wordpress utilizando el constructor Elementor.
Los pasos para crear el efecto Parallax son los siguientes:
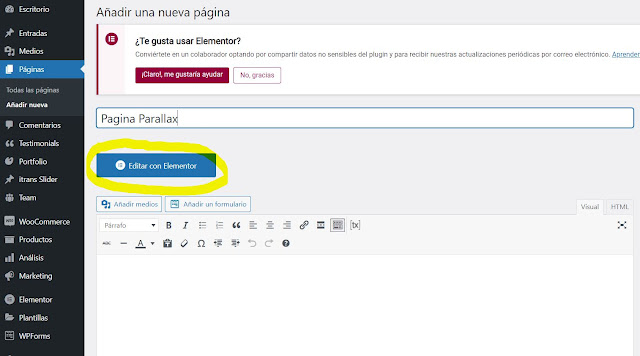
- Crear una pagina nueva y editarla con Elementor.
- Aquí escogeremos un módulo de la estructura de nuestra preferencia, para el ejemplo haré uno de ancho completo.
- Podrías decidir que el modúlo abarque toda la pantalla para este efecto deberas darle clic al botón "Extender la sección"
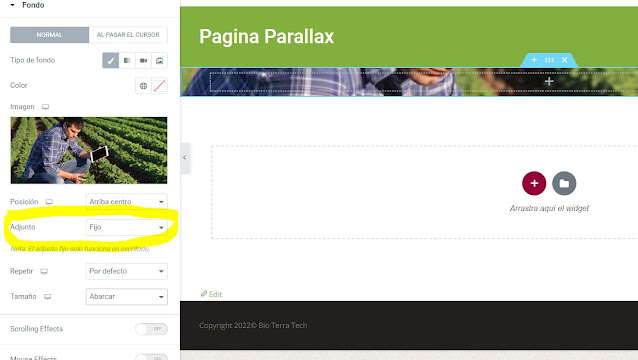
- Luego en el Menú superior escoges la opción "Fondo", "Tipo de Fondo" e "Imagen".
- Ahora seleccionas la imagen para el efecto Parallax.
- En las opciones que te van a aparecer escoges: Posición (como deseas que se muestre tu imagen parallax), Repetir (si deseas que la imagen se repita varias veces), Tamaño (si deseas que cubra por completo o no el módulo), y la parte más importante Adjunto (Aquí deberas colocar FIJO).
- Para que sea visible el efecto o bien colocas algun contenido dentro del módulo o un elemento de espaciador.
Y listo con estos simples pasos obtendras el efecto Parallax en tu sitio web diseñado en Wordpress utilizando Elementor.
¡Nos vemos pronto!
Por Marcel Pazos










No hay comentarios.:
Publicar un comentario
Déjame tu comentario o consulta.